Spritesheet to Unity

I've made a few posts already about spritesheets, atlases, etc, as I can't seem to make up my mind. Especially, as my sprite needs change constantly, as I don't really have complete art and I'm trying to get away with a bit of DCSS tiles and a bit of Oryx tiles at the moment.
Originally, I used a 2D texture atlas + a JSON file with the description of what sprites are where. It was a nightmare to edit. Also, in runtime, filtering was difficult, as Unity provides only so much freedom with sampling, as with texture atlases care needs to be taken at the edges to prevent bleeding and do correct filtering. So, difficult to edit, and difficult to render. Booh.
Then I thought "Ok, let's use texture arrays in Unity". So atlas+JSON as source data, then conversion to a texture array in Unity for runtime. Rendering is now easy, without any filtering issues. I do have a limit of a maximum of 2048 sprites per atlas, which is not great, but my 32-bit sprite instance data has now 8 whole bits free as a result, as I need only 11 bits to represent the texture index. On the minus side, editing was still hard.
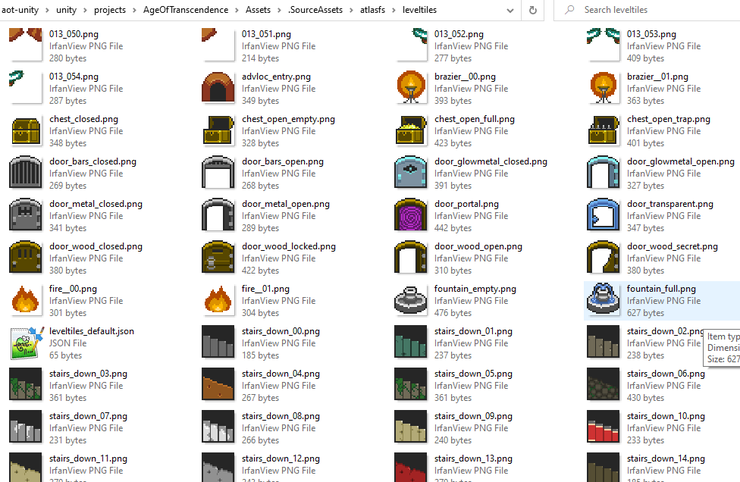
The last few weeks, I had the sudden realisation that the atlas+JSON format as source data is very, very pointless, as I'm converting to arrays in Unity anyway. So, I went back to the basic form, which is files-and-folders. One file per sprite, some special naming format for animations, folders and subfolders for grouping and ... magic! Now the spritesheet is very, very easily editable. Tiles can be previewed directly in explorer, I can change sprite names at will, add/remove tiles, and do some more stuff (more next few weeks), and it's all very, very easy. When I'm done with editing, I run some Unity script that converts that to an array (still limit of 2048 max per atlas applies), and that's it. I feel like I've been making my life more difficult with the 2D texture atlas format. So, the new atlas format will be the final (barring minor mods), as there's no problem point really.
With such a simple "loose" format, it's quite easy to write python scripts/tools to process the spritesheets, e.g. rename sprites or mass-rename animations, create distance fields per sprite, do some autotiling work, etc.
