More widgets: Buttons and TileGrids
More widget work this week, implementing the specification for focus and input handling.
I now have a working Button, which is really a TextBox with special input hanlding: They send events when pressed/released, and can have a custom renderer for each case, so that for example a button can appear pressed when you click on it.
I also set up a working ListBox, which is a special container for buttons, which provides custom renderers for highlighted items and binds the number keys (1,2,3, etc) to the children buttons. This will be used for any dialog with options. I'm tempted to adjust the rendering logic so that each widget has a list of potential renderers (defaulting to a generic one) for any state combination: in/out-of-focus for all widgets and pressed or not for buttons.
Finally, I set up a TileGrid widget that, as the name suggests, handles tile grids such as dungeons and overworld maps. The TileGrid displays a view window, which can be smaller than the whole grid, and can focus at any point in the grid (inside cells too), and can move smoothly (or not) from a focal point to another. Cells can be highlighted and clicked on, and the widget will send messages for such state changes. Rendering tilegrids is performed in 3 ways:
- Dense tile rendering: Instanced rendering of visible tiles, tile locations are implicit given the view grid start and size. We can use this for rendering tiles with per-tile individual data. In the below video "Widget test 1", this is how the tiles on the bottom-left are rendered.
- Sparse tile rendering: Similar to the above, but we need to provide the tiles to be rendered explicitly, as a number of instances and per-instance data. In the below video "Widget test 1", this is how the flashing tiles are rendered.
- Single rectangle: When the tilemap to be displayed is just a single, continuous texture and there are no per-tile data, there's no reason to use instancing. In this case, we can render just the part of the texture that's visible in the view grid. In both the below videos, this is how the biome map and DCSS tile map are rendered.
Widget test 1
Here, I demonstrate the current version of my widget ... zoo, with some animated margin corner tiles, button-pressing (that ugly little red box which goes darker) and tilegrids. For the tilemap display, I'm randomly setting the focal point with a keypress, and the widget refocuses appropriately. There is still some rendering bug with the selection square in the tilemap, where it is occasionally a bit off. Still eludes me, and I'll possibly spend way too much time to fix it.
Widget test 2: Biome Inspector
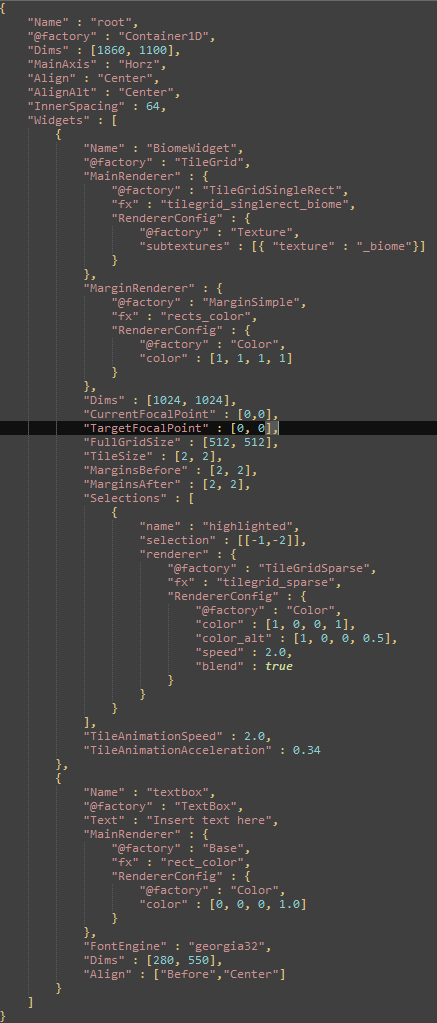
This is an attempt to make something useful out of the widgets, very quickly. So this is the result: just 2 widgets, a tilegrid and a textbox, and the application listens for highlighted messages and updates the textbox: very simple and very effective. Below the video is the gui spec script